2018 Interaction Design Studio Team Project
Emergency Medical Service Responsive Web
Depending on the end users' context and other factors, responsive web design (RWD) serves to reduce development efforts and optimize the user experience across multiple devices. Our team journeyed through the domains of emergency response to design a prototype suitable for the respective users.
Skills:
Guerrilla & Secondary Research, Customer Journey Map, User Persona Development, Interview, Storyboard, Speed dating, Site Map
Team:
John Han / Molly Vierhile / Yellina Yim
Initial Ideation
Our team kicked off our responsive web project by brainstorming all possible sub-domains under emergency response.
Police officers
Firefighters
Emergency Medical Technicians
UNICEF
Emergency room workers
U.S. Military
Natural disasters
We realized some domain were difficult to research due to the limited accessibility and availability, so we decided to pivot our problem scope to avant garde emergencies, including fashion and technical emergencies.
Under the umbrella of relationship emergencies, we decided to explore roommate emergencies in the context of university settings because it took less rigor, less time, and less cost than other categories.
Guerrilla Research
After choosing university-based roommate emergencies, we identified our customer, service provider, and stakeholders, and locations at which we could access them for in-person guerrilla research.
Customer - Students living on-campus with a roommate
Service Provider - Resident Assistant
Business Owner - CMU Housing Department
After deciding on our stakeholders, we headed to a freshman dormitory complex, to understand the relationship between each stakeholders and how they behaved in a emergent situation.
“My roommate has problems with drinking too much. I’m uncomfortable bringing it up to the RA, because I’m scared that my roommate may get into trouble.”
We found that caring for intoxicated roommates was a consistent issue amongst our target audience. Moreover, students have a difficult time understanding when to call emergency medical services, policies regarding amnesty, and when to involve the resident assistant in caring for an intoxicated roommate.
Customer Journey Map
With our guerrilla research findings, we mapped out customer (student with roommate) and service provider (resident assistant) journeys within this narrow scope.
Through analyzing our journey maps, we realized that designing a responsive website within the context of our emergency (intoxicated individuals) could become messy if our customers (students with an intoxicated roommate) were also under the influence of alcohol. Therefore, we pivoted and redefined our stakeholders.
Customer - Resident Assistants (RAs)
Service Provider - Emergency Medical Technicians (EMTs)
Business Owner - Chief of Emergency Medical Service (EMS)
Guerilla/Secondary Research
We interviewed our newly defined stakeholders as well as performing a secondary research on CMU’s Emergency Medical Services (EMS), residence life, and amnesty policy — a major point of confusion that kept popping up during our guerrilla research.
Emergency Medical Services
Completely student-run.
EMTs volunteer for shifts to receive hands-on experience in medical treatment and care.
About 12% of calls that the EMS receives are alcohol-related.
“CMU EMS’s main goal is purely the medical care and the safety of the patients.”
Resident Assistants
Enhance quality of residential experience
Work in tandem with University Police, house fellows, University Health Services, and more.
“The important thing is to get help as quickly as possible.”
Amnesty
CMU’s amnesty policy protects individuals from receiving citations/university sanctions for underage drinking in the event of a medical emergency.
Encourage friends to call EMS for their peers if a dire situation arises.
“I wish more people could be comfortable with calling us without having to fear the citation.”
Renewed Customer Journey Map
We remapped out the journeys for both EMTs and resident assistants in the context of helping an intoxicated student who needs medical care.
Personas
After creating journey maps, we designed three personas to represent our customer (resident assistants), service provider (EMTs), and business owner (head of EMS service).
Problem Space
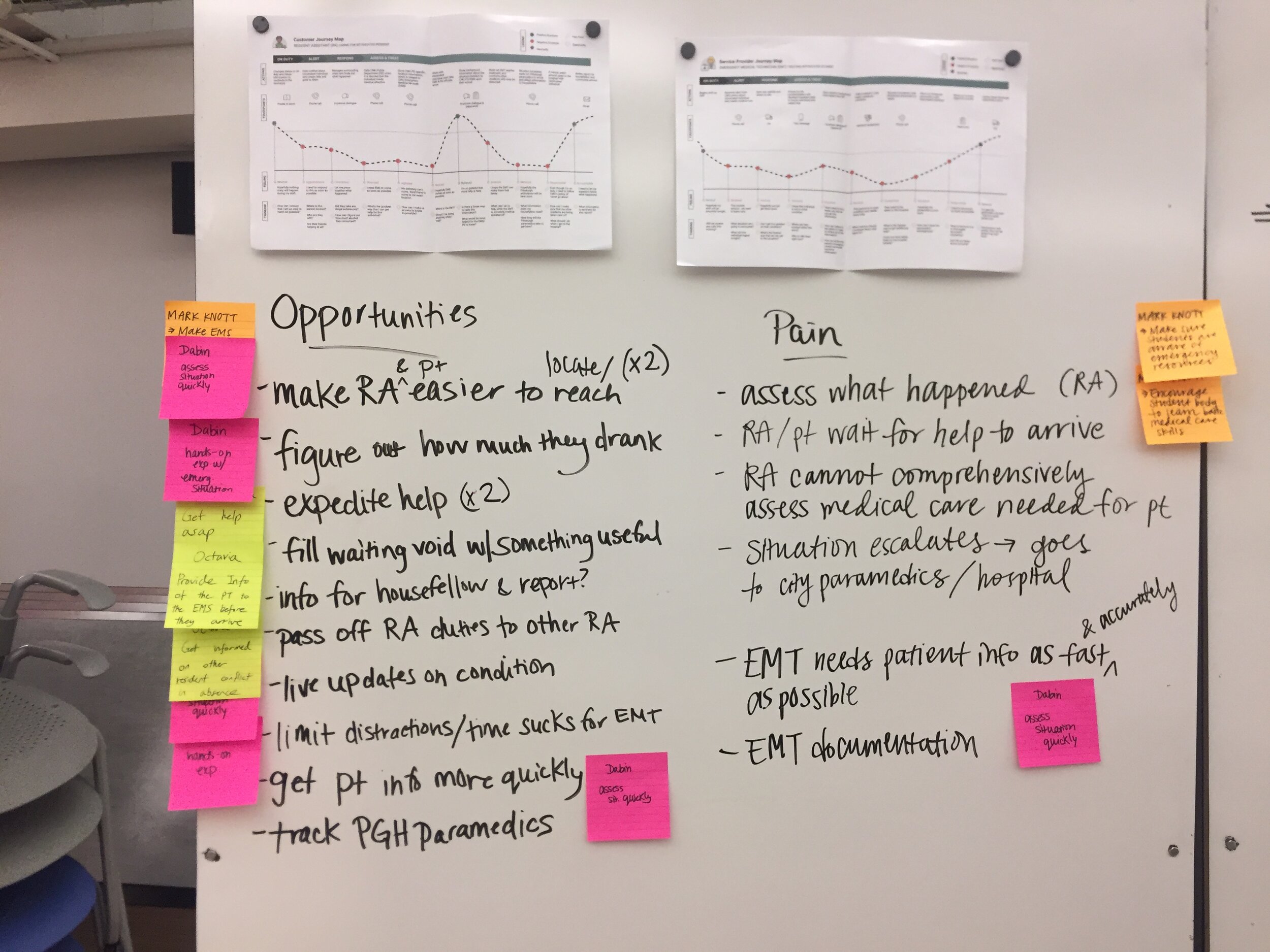
With both journeys mapped out and our personas created, we were able to see the overlap between their unique pain points and opportunities.
Overlapping Pain Points:
Locating each other
Ensuring emergency care is applied asap
Forgetting a pin number
Lengthy/inefficient documentation
Overlapping Opportunities:
Giving live updates on the patient’s condition
Having pins of each others’ locations
Solution
We discovered that the common pain points focused on delayed time, so we proposed solutions that can shorten it.
Before
After
We decided to put GPS and documentation in our responsive web design right after the EMS is reached. This can shorten the lengthy administrative procedures the stakeholders must complete.
Scenario
Problem
To contextualize our findings, we developed scenarios in the scope of our problem space with responsive web solutions for both the customer and service provider.
Solution
We decided to narrow our scope to two solutions:
RA provides information about the patient before EMT arrives to save time
EMT/RA both have each others’ location
Storyboard/Speed Dating
Storyboard Drafts
We translated out scenarios into storyboards with responsive web solutions for both the customer and service provider.
Speed Dating
With five speed dating sessions, participants were extremely please with our storyboards. They also generated some feedbacks we found value and made a few tweaks to refine our storyboards.
Refined Storyboards
Based on our speed dating results, we refined our storyboards in an attempt to envision the complete user experience.
We began to envision a responsive website that could best convey the ideas presented in our storyboards. Namely, we wanted to create a resource that 1) RAs could use to speed up EMTs’ evaluation process, and 2) RAs and EMTs could implement to connect with each other and visualize their location in relation to each other for reassurance in an emergency situation.
Site Mapping
We mapped out all of the potential screens necessary for our design, and visualized the overlap between our customer and service provider. We chose a selection of mobile and desktop screens that would best convey our idea.
Lo-Fi Prototype
We digitized our mock-ups in Sketch. Desktop screens were designed with the resident assistant in mind, whereas mobile screens were intended for the EMT’s consumption.
RA
EMT
Our website’s intention was to guide RAs through an emergency reporting system that would be automatically sent to the EMT for reference prior to his/her arrival.
Med-Fi Prototype
For our med-fi, we focused on separating out informational hierarchy through colored banners. As a whole, our goal was to facilitate users’ completion of the reporting process on our site as quickly and seamlessly as possible.
RA
EMT
From our critiques, we decided to make changes for our final prototype:
More Information Hierarchy
Prepopulated Resident Information (location)
Estimated Time of Arrival
Progress bar
Push Notification for EMT
Advice for RA when waiting for EMT
Final Prototype
Introducing ASAP, a step-by-step, guided responsive website that:
Reduces EMTs’ time spent trying to locate the patient
Gives EMTs context about the situation they are going to encounter
Reassures RAs that they are capable of handling the situation.
Reflection
From this project I learned two important concepts in designing for users.
Establising trust
Establishing trust is reassuring our customer that help was on the way for the emergency situation. As we finalized the designs of our solution, although we kept in mind the site’s efficiency, more importantly, we constantly questioned how to make it more trustworthy. With a one-time login and data that is populated automatically as customers use ASAP, users slowly develop the trust of knowing that the system will already know who they are, where they are, who their residents are, and how to locate them.
Fostering Self-Efficacy
Self-efficacy is defined as an individual’s perception of or confidence in their ability to perform a recommended course of action in a particular situation.
Using human-centered design principles, we wanted to specifically design because humans do not always act according to what they know. Our users may know what they have to do in an emergency situation, but when the situation actually arises, their knowledge may not spur them into the correct set of actions. Our design provided small steps they can complete to increase their confidence; and with some encouragement, we hoped to increase a user’s self-efficacy in handling the emergency situation they are facing.